Opera 18+ Sonrası Tema Hazırlama
Artık siz de kendinize özel Opera temaları hazırlayabilirsiniz kolaylıkla. Yapmanız gerekenleri anlatıyoruz…
Andreas Bovens tarafından hazırlanan ve Opera 18+ sürümlerde kullanılabilecek temaların nasıl hazırlanabileceğini anlatan makaleyi Türkçe’ye çevirdik. Makale henüz Dev.Opera üzerinde yayında değil ama çevirinin tamamını aşağıda bulabilirsiniz. İyi eğlenceler…
Son zamanlardaki yapmış olduğumuz temel mimarı yapıdaki değişiklere bağlı olarak, Chromium/Blink temelli ilk Opera tarayıcı sürümlerinde (15., 16. ve 17. sürümler) tema desteği bulunmuyordu. Ancak, Opera 18 ve sonraki sürümlerde, temalara yeniden desteklenme! Bu makale Opera 18+ için nasıl tema oluşturacağını anlatmaktadır.
Nasıl
Kısaca, aşağıdaki adımları izleyerek tema oluşturabilirsiniz:
- Kullanmak istediğiniz iki resim bulun ve bir klasör içerisine koyun — Ben Unsplash sitesinde iki tane hoş resim buldum.
- Bir metin editörü kullanarak bir persona.ini dosyası oluşturun ve gerekli meta verilerini girin.
- Klasörü .zip dosyası olarak sıkıştırın/arşivleyin.
- Dosyayı opera:themes sayfasına sürükleyerek, çalışıp çalışmadığını test edin.
- Daha sonra temayı eklenti kataloğumuza yükleyin.
Ben üzerinde oynayabilmek için bir test teması hazırladım. Bu dosyayı indirerek, arşivden çıakrın ve içerisinde ne olduğunu inceleyin. Aşağıda bölümlerde detaylı olarak içerikleri bulabilirsiniz.

Resimler
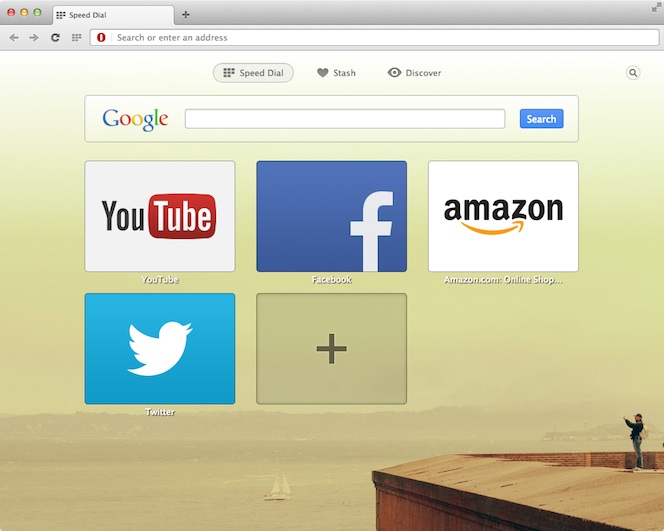
İki tane resim seçmeniz gerekecek: bir tanesi Hızlı Erişim arka planı için, diğeri ise dahili sayfalar için kullanılacak. opera:extensions, opera:settings, opera:about, v.b.
Seçtiğiniz resmin verimli bir şekilde kullanılabileceğinden emin olun zira farklı ekran çözünürlüklerinde kullanılacağı unutmayın. Resim boyutunu mümkün olduğunca ,kaliteden ödün vermeden, azaltabilmek ve gereksiz PNG ve JPG verilerinden arındırabilmek için ImageOptime tarzı kaliteli bir araç kullanabilirsiniz.
Persona.ini detayları
Persona.ini dosya içeriği aşağıdaki gibidir:
[Info]
Name = Yellow SF
Author = Andreas Bovens
Author URL = http://bovens.net/
Version = 2
[Start Page]
Background = 01.jpg
Position = center bottom
Title Text Color = #ffffff
Title Text Shadow = #261712
[Web UI Pages]
Background = 02.jpg
Position = center top
; images by Charlie Foster, found on http://unsplash.com
Burası mümkün oldunca açıklayıcı olmalıdır, fakat gerekiyorsa, detayları satır satır aşağıda bulabilirsiniz:
- [Info]:bilgi bölümü
- Name: Tema ismi
- Author: Yazar ismi
- Author URL:Yazarın web sayfası ya da e-posta adresini belirten bir bağlantı adresi. Geçerli kısaltmalar: http, https, ve mailto
- Version: Opera+ temalarını içeren 2. versiyon
- [Start Page]: Hızlı erişim ayarları bölümü
- Background: Hızlı erişim arka planı olarak kullanılacak resmin ismi.
- Position: Başlangıç sayfası resminin pozisyonu — opsiyoneldir, herhangi bir CSS pozisyon etiketi (left, top, right, bottom, center) kullanılabilir.
- Title Text Color: Metin rengi — opsiyonel, HEX işareti(alfasız olarak)
- Title Text Shadow: Metin gölgelendirme rengi — opsiyonel. Eğer uygulanacaksa; text-shadow: 1px 1px 1px ‘Title Text Shadow değeri’ şeklinde kullanılmalı.
- [Web UI Pages]: opera:settings, opera:about, vb. dahili sayfa ayarları bölümü.
- Background: Sayfaların arka planı olarak kullanılan resim ismi.
- Position: Konumlandırma ile ilgili detaylar yukarıdaki gibidir.
Dosyanın sonuna da bir yorum ekledim. İstediğiniz herhangi bir yere istediğiniz bir yorum ekleyebilirsiniz. Sadece bu ayrı bir satırda olmalı ve noktalı virgül (;) ile başlamalıdır. Örneğin bunu kullanacağınız fotoğrafların fotoğrafçısının ya da tasarımcının ismini belirtmek için kullanabilirsiniz.
Sıkıştırma, test etme ve yükleme
Sıkıştırdığınız (.zip) klasörünü içinde gereksiz bir veri olmadığından (grafik veri dosyaları, .git klasörleri ya da .DS_Store dosyaları gibi) emin olun.
Temayı test etmek için; tarayıcınızın opera:themes sayfasını açın ve ZIP dosyasını bu sayfaya sürükleyin. Eğer her şey yolunda gittiyse temanız tema yöneticisinin tenim temalarım bölümünde görünecektir.
Temayı kataloğa yüklemek için ise; Opera Eklent kataloğuna giriş yaparak, sağ üstteki Yüklemelerim bağlantısını tıklayın ve Eklenti gönder düğmesine basarak temanızı yükleyin.
Önceki tema formatı ve mevcut özellikler
Opera 12 ve 12.1 için yapılan temalar Opera 18+ içinde de çalışmaktadır fakat tüm görsel efektleri içermemektedir. Tema sekmelerin olduğu bölüme kadar uygulanmayacak ve ayrıca “Tint Color” ayarı da artık desteklenmeyecektir.
Özet
Gördüğünüz gibi, Opera için tema yapmak çok kolay. Kendiniz deneyin!




