Tarayıcıların Gelişimleri Nasıl Gidiyor?
Bir önceki yazımızda güncel tarayıcıların stabil sürümlerini test etmiştik ve Opera çok az farkla Chrome tarayıcısının gerisinde kalmıştı. Peki geliştirme aşamasındaki sürümlerde, Peacekeeper testinde durumlar nasıl? Gelin birlikte görelim…
Test ile ilgili resimleri aktarmadan önce, test bilgisayarının özelliklerini verelim. Ayrıca test sırasında bilgisayar performansına etki edebilecek (Windows Defender, antivirus, otomatik güncellemeler gibi uygulamaları) kapalı tutmaya özen gösterdim.
Test sırasında Opera, Chrome ve Firefox‘un güncel geliştirme sürümlerini tercih ettim.

Internet Explorer 10 sürümü bu teste alınmamıştır.
Testteki Terimler
Social networking: Türkçe’si sosyal ağdır. Sosyal ağ siteleri, site içinde gezinti, form ve diğer özelliklerde JavaScriptleri kullanır. Bu test ise bir sosyal ağ sitesinin, web site fonksiyonlarının -yüklenme, sıralama, veri arama gibi- ne kadar sürede gerçekleştiğini ölçerek puanlar.
Complex Graphics: Türkçe’si anlamda karmaşık grafiklerdir. Bu testte web sitelerinin harici bir eklenti olmadan çizimler ve grafik düzenlemeleri yapılmasına olanak sağlayan “Canvas” isimli web teknolojisi denenir. Büyük web tarayıcılarının tamamı desteklemediğinden toplam Peackeeper skoruna dahil edilmez.
Data: Türkçe anlamda veri anlamına gelmektedir. Dinamik web sayfalarının neredeyse tamamı JavaScript dizilerini kullanır. Bu test bir dizideki veriyi ekleme, çıkarma ve değiştirme gibi farklı durumları test eder.
DOM Operations: Türkçe’si “veri nesne modeli işlemleri” demektir. Bu testte jQuery kütüphanesi kullanılarak normal bir dinamik web sayfasını oluşturmadaki metodları dener.
Text Parsing: Türkçe’si metin ayrıştırma anlamına gelmektedir. Bu test tarayıcının sohbetlerdeki yasaklı kelimeleri engelleme, tarayıcı tespiti, form doğrulaması gibi işlemleri ne kadar hızlı yapabildiği ölçülmektedir.
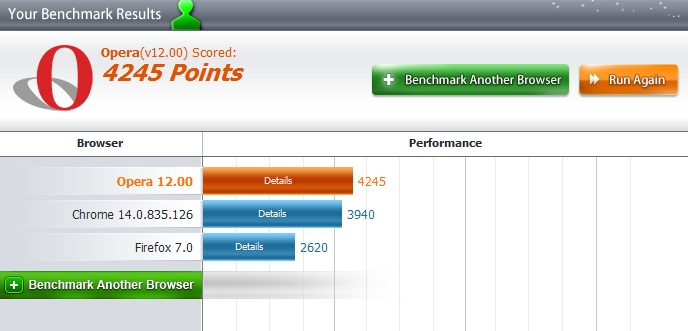
Genel sıralama aşağıda ki gibidir, Opera’mız bu sefer diğer tarayıcıların önüne geçerek bizleri sevindiriyor…

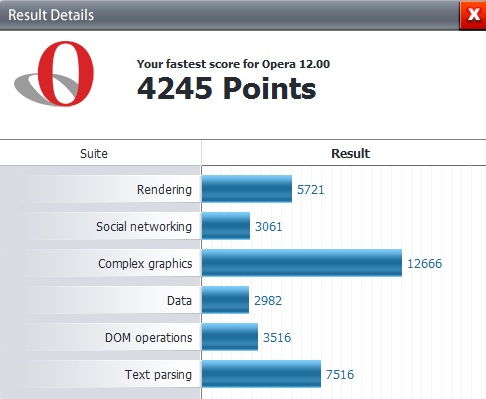
Opera 12.00

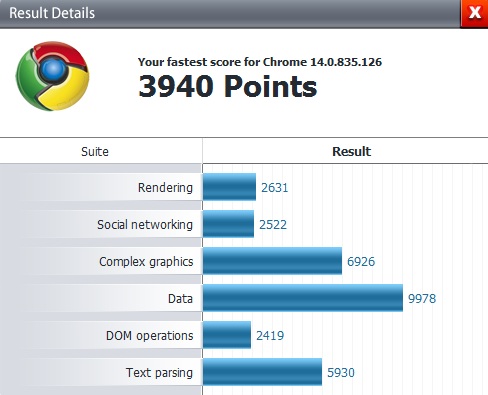
Chrome 14.0.835

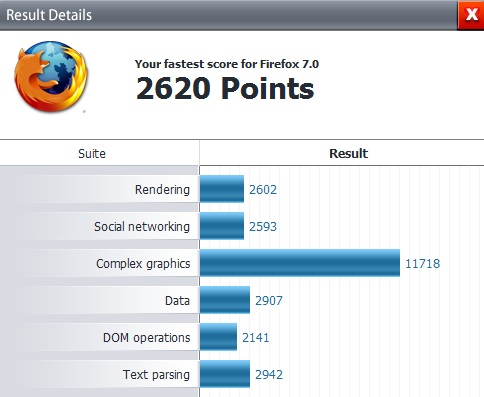
Firefox 7.0

:: Peki sizin kullanılmarınıza göre tarayıcılardaki performans durumu nasıl?





Pingback: Opera’nın başarısı… ← İsmail KÖSE()