Twitter’ın Görünümündeki Hataları Düzeltin!
Yazan: metude | 2 Ağustos 2010 - 06:00 | Özelleştirme

Vendor-prefix nedir?
Chrome, Firefox ve Safari border-radius gibi yeni CSS standartlarını yorumlayabilmek için bu elementin önüne tarayıcı motorlarının kısaltmasını içeren bir ek getirilmesini zorunlu tutmaktadır. Örneğin border-radius: 5 px; değeri Opera’da doğru olarak yorumlanırken Firefox bu kodu tanımayacaktır. Eğer Firefox’un da bu kodu yorumlamasını isterseniz ayrıyetten -moz-border-radius: 5px; gibi bir ek ile kullanmanız gerekir. border-radius: 5 px; -moz-border-radius: 5px; haliyle ise Safari ve Chrome doğru yorumlayamacaktır. Bunlar içinse -webkit- getirmek gerekiyor.
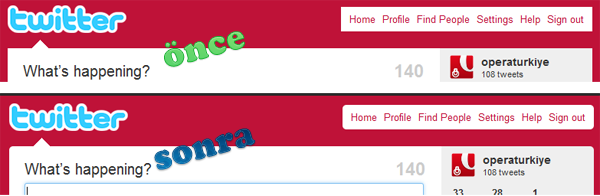
Bu kutucukta anlatılan örnek uygulanmıştır. Opera’da ve Firefox’da bu sayfaya baktığınız zaman Firefox’un yuvarlatılmış köşeleri yorumlamadığını ama Opera’nın yorumladığını göreceksiniz. Ayrıntılı bilgi…
twitter.css
Nasıl kullanılacağı ve kurulacağı aşağıdaki yardımcı bağlantılar kısmında verilmiştir.
Yardımcı Bağlantılar
Bu yazıyı beğendiyseniz, şunlar da ilginizi çekebilir:
Twitter-Adres Çubuğunuzdan Tweetleyin » zahek, 03 Ekim 2010
Hızlı Erişim Yenilikleri » zahek, 03 Haziran 2009
Hızlı Erişim'de Hava Durumu » metude, 23 Ağustos 2010
Opera Sağ Tuş Menüsüne Gazete Adreslerini Ekleyin » zahek, 17 Mart 2009
Opera Adres Defteri Aktarımı » zahek, 29 Ocak 2009











Mr. Oğuz #
15 Ağustos 2010, 07:16 Mr. Oğuz(Alıntı)
Hep sinirimi bozmuştur. Şimdi daha iyi oldu Teşekkürler
Teşekkürler