Opera 10.61 ve Dragonfly Değişimleri

Dragonfly için en çok istenen özellik olan çevrimdışı çalışabilme özelliği Uygulama depolama özelliği yardımıyla Opera’ya 10.60 sürümünde eklenmişti. Şimdi 10.61 sürümü için Opera’nın web geliştiricilere sunduğu hata ayıklama aracına 2 yeni özellik daha eklendi ve yazılımda bulunan pek çok hata giderildi… Bu yazımızda bunları ele alacağız.
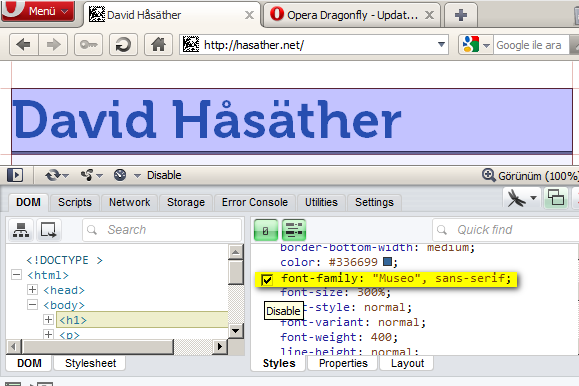
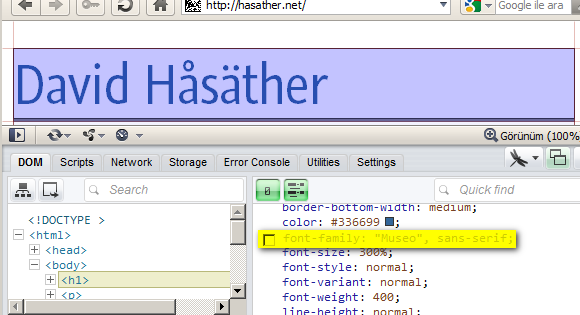
CSS Kuralı Etkinleştirme / Pasifleştirme Desteği
Bu özellik eklenirken CSS stil paneline ait kodların büyük bir çoğunluğu yeniden yazıldı ve bu süreç boyunca pek çok hata da yok edildi. Üzerine fareyle geldiğinizde CSS bildirmini etkinleştirmeye/pasifleştirmeye yarayan bir işaret kutusu belirecek. Tikini kaldırırsanız bu bildirim iptal edilecek ve element yeni duruma göre render edilecek. Hata ayıklama sürecinde CSS bildiriminin sonucu nasıl etkilediğini kodu silmeden ve kaybetmeden kolayca test ettirerek büyük kolaylık sağlıyor.
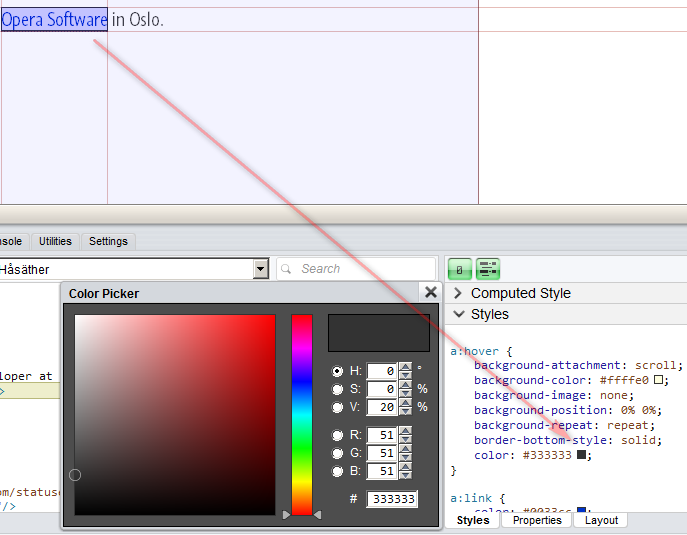
Renk Seçici
Diğer yeni bir özellik ise renk seçici… Bu, var olan web sayfalarından renk seçme ve bunları renk paletinde saklama özelliğini tamamlıyor. Yeni seçici renkle ilgili seçiciden sonra renge ait bir örnek ekliyor. Bu renk örneği, tanımlanan rengin bir ön izlemesini sunuyor. RGB veya Hex renkleriyle gerçek renkler arasındaki bağlantıyı kuramıyorsanız bayağı kolaylık sağlıyor. Asıl eğlence, renk örneğine tıklayınca başlıyor. Renk seçici taşınabilir bir pencerede açılıyor ve bir değer yazmanıza, RGB ya da HSV kaydırmalarıyla oynamanıza ve renk katalogundan bir renk seçmenize olanak sağlıyor. Düzenlemenizle birlikte web sitesindeki renkler gerçek zamanlı değişiyor. Böylece editörünüzden renk kodunu değiştirerek ve sayfayı yeniden yükleyerek, zahmet çekmeden -küçük değiştirmelerle- en iyi rengi bulmanız daha da kolaylaşıyor. Renk seçicinin SVG’deki CSS özellikleriyle çalışacağını ve renk seçici kendi kendine SVG kullanıl bilmek SVG fanatiklerini sevindirecektir. Opera Dragonfly; uygulama depolama, HTML5 Formları, SVG, CSS3 ve diğer birçok modern web teknolojisini bol miktarda kullanıyor.
Gelecek Sürümler
Yenilikler tabii ki bu iki anahtar özellikle sınırlı kalmayacak…
Meraklı Opera takipçileri geçen günkü Opera 10.70 derlemesinde Core fix “CORE-22402 (EcmaScript debugger improvements)” ibaresini görmüş olabilirler. Bu gizemli hata nedir? Bu, daha iyi Javascript hata ayıklayıcısı için çözmemiz gereken bir sorundu. Bu derlemede bol miktarda hata düzeltmesi ve bir dizi anahtar özellikler var.
İlki hayali bir Firebug Konsol API‘si. Bu API, JavaScript uygulamalarında web geliştiricine çeşitli bilgiler sunmakta. Buna benzer bir API Dragonfly tarafından desteklenecek. Opera Dragonfly tarafında işler, bu alanda olduğu gibi Firebug Command Line API(Firebug Komut Satırı API’si) tarafında da iyi bir şekilde devam ediyor. İkisi de ilgili çekirdek sürümü finale ulaştığı zaman bitecek. Gözcüye eklenen diğer bir önemli özellik ise bir olayyı(örneğin bir tıklama olayını) yarıda kesmektir. Diğer özellikler, değişken inceleme görünümünde kalıtsal gelen özellikleri içermek gibi şeyler. Opera Dragonfly‘ın geliştirilme süreci, Scope (Gözcü) tarafından olanaklı hale getirilmiş bu yeni özelliklerin uygulaması, Opera Dragonfly UX (Kullanıcı Deneyimi), UI (Kullanıcı Arayüzü, User Interface) gibi ancak daha çok işlevselliğe yönelik) ve görsel olarak yeniden dizayn etme ile beraber yürütülüyor. Geliştirme, scope tarafında, ağ takipçisinin geliştirilmesinde ve HTTP isteklerinin gövdelerinin görüntülenebilmesi gibi en çok istenen özeliklerin eklenmesinde sürdürülüyor.
Bu örneğin bize orijinal CSS ve HTML dosyalarına ulaşma imkanı sağlayacak. Şuan sağlanan basit Ağ Takipçisinden (Ağ Takibi, Dragon Fly’da sitedeki dosyaları kaç sn. ve ne kadar sürede indiği gibi bilgileri gösteren bölüm ile ilgili) sağladıklarımızdan daha fazla detaylı bilgi alacağız. Halen alpha aşamasında olan Dragonfly’ın bu sürümünde bir çift bilinen hata var: Bir CSS kuralına ait bütün deklarasyonlar kapatılırsa bu kural kendi kendini siliyor. Diğeri ise Opera‘nın son sürümlerindeki Hızlı Erişim değişiklikleriyle ilgili. Eğer Dragonfly açıldıktan sonra Hızlı Erişim açılırsa o sekmeden her angi bir web sayfası yüklenirken DOM (Belge Nesnesi Modeli) güncellenmeyecek. Bu sekme için Opera Dragonfly‘ı kapatıp tekrar açmak gerekecek.
Dragonfly’ı Takip Edin
:: Dragonfly Twitter: Dragonfly düzeltmeleri normal Opera düzeltimlerine göre -çevrimiçi bir araç olduğundan- daha sık ve hızlı gerçekleşmekte, bu düzeltmeler anında Twitter hesabına da yansımaktadır.
:: Dragonfly Bitbucket: Dragonfly sunucu taraflı kaynak kodları ve hata bildirimi yapmak resmi bitbucket proje sayfasına bakabilirsiniz.
- http://topsy.com/www.operaturkiye.net/opera-10-61-ve-dragonfly-degisimleri?utm_source=pingback&utm_campaign=L2 Tweets that mention Opera Türkiye | Opera 10.61 ve Dragonfly Değişimleri — Topsy.com