Kullanıcı Stil Dosyası (User CSS) Nasıl Ayarlanır?
Opera, sadece belirli siteye özgü ayarlamalar yapmakta diğer tarayıcılardan daha üstün olduğunu bir kez daha kullanıcı stil dosyası kullanımıyla (UserCSS) göreceğiz.
Kullanım Alanları
Stil dosyalarının öncelikli kullanım amaçları web geliştiricilerinin cross-browser kod yazamamalarından kaynaklanan sorunları kullanıcının bilgisi dahilinde düzeltmeyi amaçlar. Aynı şekilde User JS‘de bu amaçla kullanılabilir.
Ancak uzman kod yazarları bunu bir adım daha ileriye taşıyıp sitelerin görünümlerini daha kullanışlı hale getirebiliyor. Örnek vermek gerekirse Opera 10’un temasını tasarlayan Jon Hicks tarafından oluşturulan Helvetireader (alternatif), Ad Taylor tarafından oluşturulan Helvetical…
Nasıl Kurulur
Öncelikle stil dosyamız .css uzantılı bir dosya olarak bilgisayarımızda hazır olmalı.
Ardından bu dosyayı 2 farklı şekilde kurabiliriz. Birincisi siteye özgü, ikincisi ise tüm siteler için…
Siteye Özgü User CSS
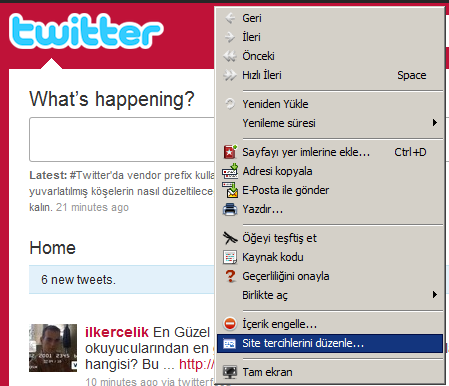
Stil dosyasını kullanmak istediğiniz siteyi açtıktan boş bir alanda Sağ Tıklayıp > Site Tercihlerini Düzenle…‘yi açalım.

Site Tercihleri ekranında Görünüm > Sti tablom kısmında > Seç ile bilgisayarımızdan .css dosyasımızı seçtikten sonra Tamam ile Site tercihleri ekranını kapatalım. Ardından sayfayı yenile butonu, F5, sağ fare tuşu basılı haldeyken önce yukarı sonra aşağı kaydırma gibi yollardan birini kullanarak yenileyelim.
Tüm Siteler İçin User CSS Ayarlama
“O” Menü > Ayarlar > Tercihler ya da Ctrl + F12 ile Tercihler penceresinden Gelişmiş > İçerik > Stil seçenekleri > Görünüm > Seç yolunu kullanarak bilgisayarımızdaki .css dosyasını seçtikten sonra Tamam ile pencereleri kapatıp sayfaları yenileyerek sonucu görebilirsiniz.
Yardımcı Bağlantılar
- userstyles.org – Site eski ve kötü bir tasarıma sahip olsa da içindeki stil (UserCSS) dosyaları günceldir.
Type the name of a command and press enter to execute it, or help for assistance.
Type the name of a command and press enter to execute it, or help for assistance.
Type the name of a command and press enter to execute it, or help for assistance.
Type the name of a command and press enter to execute it, or help for assistance.







Pingback: Opera Türkiye | Twitter’ın Görünümündeki Hataları Düzeltin!()
Pingback: Opera Türkiye | Firefox’u Opera Yapmak için Gerekenler()
Pingback: Anonim()