Saydam Resimleri Daha Rahat Görüntüleyin!
Eğer birazcık Web tasarımıyla ilgileniyor ve resim düzenlemeyle uğraşmışsanız saydam (transparan) resim dosyalarının (GIF, PNG gibi) ne anlama geldiğini bilirsiniz.
Fakat tüm tarayıcıların varsayılan arkaplanları beyaz olduğu, açtığınız resmin gerçekten saydam olup olmadığını anlamanıza izin vermez. Opera 8‘de bunu F11 ile arka planı siyaha boyadığınızda görebiliyordunuz ama yeni versiyonlarda arka planı siyah yapma durum mümkün değil olmasa da Opera’da çareler tükenir mi?
Ayarlar
Opera, tarayıcının varsayılan stil dosyalarında CSS bilginiz oranınca değiştirme yapmanıza izin veriyor. Biz de bunu kullanarak varsayılan arkaplanı değiştireceğiz.
Sadece görsel kullanan tüm sayfaları kapattıktan sonra Opera’yı kapatmadan aşağıdaki değişiklikleri yapabilirsiniz.
Öncelikle Opera’nın resim stil dosyasının nerede olduğunu bulalım. (Windows için varsayılan olarak C:/Program Files/Opera/styles/image.css). Farklı bir yere kurduysanız ya da farklı bir işletim sistemi üzerinde çalışıyorsanız bu bağlantıdan nerede olduğunu öğrenebilirsiniz.
Ardından aşağıdaki kodları image.css dosyasının kodlarıyla değiştirelim.
[css]
@charset "utf-8";
/* Stylesheet for the Opera image slideshow */
/* Copyright 2009 Opera Software */
html {
background-color: hsl(0,0%,98%);
/* Resimlerin saydam olmasını sağlayan arka plan. Dilerseniz değiştirebilirsininiz. */
background-image: url(‘http://files.myopera.com/metude/images/other/background.png’);
width: 100%;
height: 100%;
display: table;
}
body {
margin: 0;
height: 100%;
display: table-row;
}
div {
vertical-align: middle;
height: 100%;
display: table-cell;
}
img {
margin: auto;
display: block;
}
@media projection, tv, handheld {
html {background-color: black;}
body {background-color: hsl(0,0%,39%);}
img {background-color: hsl(0,0%,98%);}
}
@media tv, handheld and (max-width: 300px) {
html {
margin: auto;
width: 246px;
max-width: 100%;
}
img {
margin: 10px auto;
max-width: 100%;
}
}
[/css]
Eğer CSS hakkında bilginiz varsa resim yerine arkaplan rengini değiştirebilir ya da farklı şeyler deneyebilirsiniz.
Sonuç

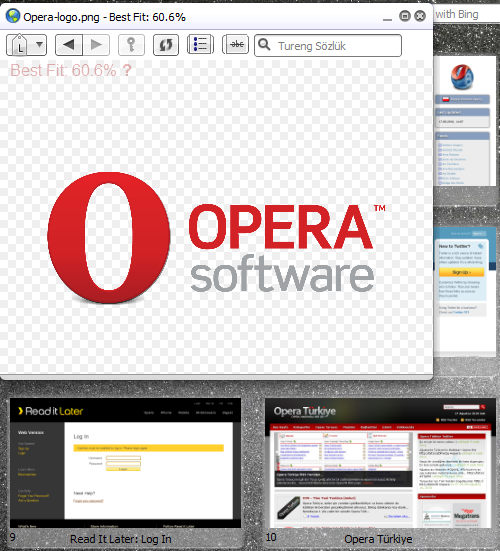
Yapılan düzenlemeler sonrasında arkaplan saydam kısımlardan görünmekte...
Değişikleri yaptıktan sonra Opera Software logosu ile bir test yapmak için: Opera-logo.png
Yardımcı Bağlantılar





Pingback: Tweets that mention Opera Türkiye | Saydam Resimleri Daha Rahat Görüntüleyin! -- Topsy.com()