Dragonfly’a Genel Bir Bakış
6 Mayıs 2008 tarihinde Opera web tarayıcısına web geliştiricilerinin sırtındaki yükü azaltan ek bir özellik eklendi. Dragonfly Opera’nın hata ayıklama çözümü, web geliştirici aracı… Bu yazının amacı Dragonfly hakkında bahsetmek ve nasıl kullanılabileceğini göstermek…
Dragonfly aşağıdaki araçları sunar:
- JavaScript hata ayıklayıcı
- DOM denetleyici
- CSS denetleyici
- Özel komutlar girebilmek için Komut Satırı
- Javascript ve CSS hatalarını ve uyarılarını görebilmek için Hata Uç Birim Ekranı
- İndirilen ve gönderilen veri başlıklarını görmek için Ağ İzleyici
- Mobil cihazlardan doğrudan hata ayıklayabilmek için vekil (proxy)
Not: Dragonfly’ı kullanmaya başlamadan önce kullandığınız Opera’nın 9.5 üstü sürüme sahip olması gerektiğini unutmayın.
İlk olarak Dragonfly’ın web üzerinden çalıştığını belirtmek isterim. Yani Dragonfly’ı internete bağlı olmadan kullanamazsınız. Bunun bir dezavantaj olduğunu düşünebilirsiniz. Fakat Opera Dragonfly Geliştirici Takımının yaptığı her değişiklik öz devinimli olarak Opera kullanıcılarına yansımaktadır. Benim Dragonfly’ım eski yada Opera’nın şu sürümü ile uyumsuz gibi bir derdiniz kesinlikle olmasın.
Dragonfly’a menü çubuğundan Araçlar > Gelişmiş > Geliştirici Araçlarına tıklayarak ya da klavyeden Ctrl + Shift + İ‘ye basarak açabilirsiniz.
 Bir web sayfasındayken (biz http://proje.operaturkiye.net/operarss adresindeydik) Dragonfly’ı açtığınızda aşağıdaki gibi bir ekran ile karşılaşacaksınız.
Bir web sayfasındayken (biz http://proje.operaturkiye.net/operarss adresindeydik) Dragonfly’ı açtığınızda aşağıdaki gibi bir ekran ile karşılaşacaksınız.
Ekranda alt tarafta bir bölmenin açıldığını fark edeceksiniz.
Dragonfly’a Başlangıç
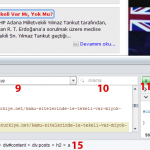
Dragonfly’da pek çok düğme ve sekme göreceksiniz. Mozilla’nın Firebug eklentisini andırsa da kullanıcı arabiriminde epey farklılıklar mevcut. Aşağıda “Betikler” sekmesinde komut satırına yazdığım javascript kodlarını ve bunların ne ürettiklerini görebilirsiniz. Resmi tam boyutuyla görmek için üzerine tıklayın.
Numaralı yerler nereye gider:
- DOM bölümüne geçer.
- Javascript için çeşitli araçlar sunar.
- Ağ izleyicisini açar.
- Bildiğiniz hata uçbirim ekranına buradan da ulaşabilirsiniz.
- Dragonfly ile ilgili ayarlara ulaşabilirsiniz.
- Sol tarafı Dragonfly sunucusu ile Opera arasındaki iletişimin durumunu gösteriyor, sağ tarafını durum çubuğuna benzetebilirsiniz.
- Çalışma alanında (bir çalışma alanı bir Opera penceresi, bir sekmeyi Opera’nın dışına sürükleyip bırakırsanız yeni bir çalışma alanında açılacaktır) açık sekmeler arasında geçiş yapar, yeni sekmenin bilgilerini yükler.
- Dragonfly’ın aşağıdaki yerini sevmediyseniz onu ayrı bir pencereye almanızı sağlar.
- Dragonfly’ı kapatır.
Her sekmede web geliştiricilerine epey fayda sağlayan araçlar bulabilirsiniz. Mesela Betikler kısmında javascript kodlarınızda bir problem olup olmadığını, eğer problem varsa hangi satırda neyden kaynaklandığını görebilirsiniz.
Ağ sekmesinde web sayfanızın geç yüklenmesine neyin sebep olduğunu görebilir ve ya örneğin AJAX işlemlerinde istediğiniz değerlerin sunucuya gönderilip gönderilmediğini öğrenebilirsiniz.
Hata uçbirim ekranında ise sayfaya ilişkin çeşitli sorunları görebilirsiniz.
DOM (ve CSS) Sekmesi
DOM uzunca Document Object Model (Belge Nesne Modeli) diye tabir edilir ve html (veya xhtml) elementlerinin hiyerarşisini temsil eder. Uzun uzadıya <p><b>Kalın</b> <span><i>Eğik</i></span></p> gibi bir şema çıkartırsak p elementi diğer tüm elementleri kapsadığı için ebeveyn diye tabir edilir (ve daha çok elementi kapsadığı için sözü daha çok geçer ![]() ). DOM sekmesinde bu hiyerarşi gösterilir.
). DOM sekmesinde bu hiyerarşi gösterilir.
 DOM sekmesi DOM ve CSS diye iki ayrı alt bölümden oluşur. CSS bölümünde ise sayfada kullanılan css dosyalarını görebilirsiniz.
DOM sekmesi DOM ve CSS diye iki ayrı alt bölümden oluşur. CSS bölümünde ise sayfada kullanılan css dosyalarını görebilirsiniz.
Dragonfly’da DOM’dan seçtiğiniz her elemanın biçimini anlık olarak değiştirebilirsiniz. Bunun için DOM’dan bir element seçtikten sonra sağda Stilller kısmında seçtiğiniz elementle alakalı değerleri değiştirmeniz yeterlidir.
- DOM ağacını genişletir. Soldaki alanda görünen DOM şemasındaki her bir elementin kapsadığı diğer elementleri gösterir.
- DOM alanında o anki görüntüyü yalın yazı olarak yeni bir sekmede gösterir.
- Web sayfasında bir elemente tıkladığınızda DOM alanında seçtiğiniz element seçilir.
- Web sayfasında fareyle bir elementin üzerine geldiğinizde etrafında mavi bir kenarlık belirir.
- Javascript ya da başka bir yöntemle bir element kaldırıldığında DOM şemasının güncellenmesini sağlar.
- DOM alanında HTML yorumlarını gösterir. <!– Yorum –>
- Ağaç görünüm modunda boş alanları bir düğüm olarak gösterir.
- DOM şemasını ağaç görünümüne çevirir.
- Sayfa içinde çerçeve varsa bunların listelendiği bölüm.
- O anki dom görünümünde arama için kullanabileceğiniz yer.
- Tarayıcının sayfa görüntülemeye çalışırken varsayılan olarak kullandığı CSS değerlerini gösterip gizler.
- Kısaltma olarak kullanılabilen CSS değerlerini gizler. (örneğin; border, margin, backgorund…)
- DOM şemasını açar.
- CSS dosyalarının ve bunların içeriklerinin listelendiği bölümü açar.
- Seçili elemana ait DOM hiyerarşisi
Unutmadan, Dragonfly’ın henüz final sürümü çıkmadı. Şu an 0.7 alpha 4 sürümü kullanımda.


Pingback: Opera Türkiye | Dragonfly Artık Tamamen Özgür!
Pingback: Opera Türkiye | Opera 10.50 RC Yayınlandı!
Pingback: Opera Türkiye | Dragonfly’ı İnternetsiz Kullanabilirsiniz
Pingback: Opera Türkiye | Yeni Dragonfly Çok Yakında Hazır
Pingback: Anonim
Pingback: Opera Türkiye | Opera 11 – RC 2 Hazır!
Pingback: Opera 11.00 – Final hazır! | Teknoloji & Web Portalı